The White Genocide Clock
Home › Forums › BUGS SWARM › The White Genocide Clock
- This topic has 5 replies, 4 voices, and was last updated 4 years, 6 months ago by White&Normal.
-
AuthorPosts
-
11/01/2018 at 2:06 am #110823CarlomanParticipant
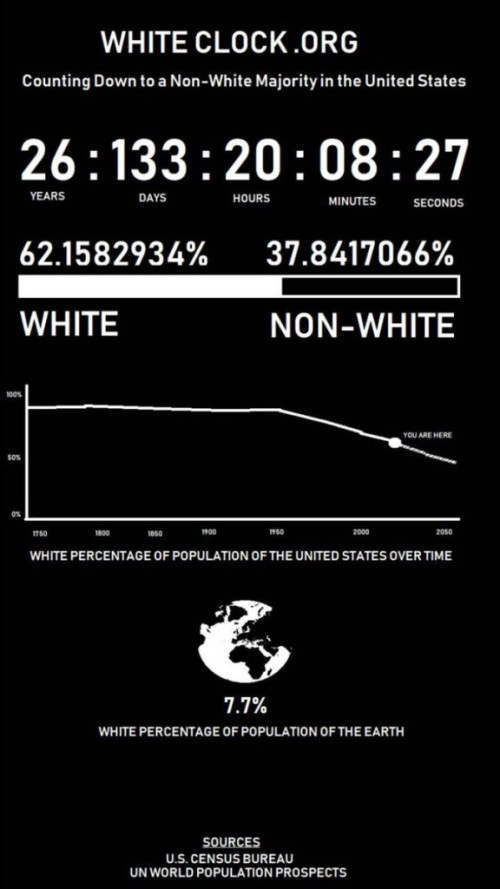
There is a website http://uswhiteclock.org/, which presents a countdown to a white minority in the U.S. Taking a look at the source code, I could see that, with only a slight modification of the code, it could be made suitable for placing on the right or left side of any website. Just by playing around with the code for a half-hour, I came up with the following:
<!DOCTYPE HTML> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style type="text/css">body{ background-color: black; color:white; text-align: center; font-size: 50px; margin-top:0px; } h1 { color:white; text-align: center; font-size: 30px; margin-top:0px; } h2 { color:white; text-align: center; font-size: 15px; margin-top:0px; } p1 {color:white; text-align: center; font-size: 35px; margin-top:0px; } p2 {color:white; text-align: center; font-size: 25px; margin-top:0px; } </style> </head> <body> <h1 align="center">US WHITE CLOCK</h1> <h2 align="center"><span style="font-size:8px;"><img alt="" src="http://uswhiteclock.org/clock%20on%20usa%20map.png" /></span></h2> <h2 align="center">Counting Down to a Non-White Majority in the United States in 2045</h2> <p1 id="demo"></p1> <h2 align="center">YEARS DAYS HOURS MINUTES SECONDS<br><br>Current Demographic Makeup of the US</h2> <p2 id="demo2"></p2> <p><img alt="" src="http://uswhiteclock.org/white pop graph 3.png" /> </p> <p></p> <h2 align="center">Sources</h2> <h2><a href="https://www.census.gov/newsroom/press-releases/2018/cb18-41-population-projections.html">U.S. Census Bureau</a></h2> <h2><a href="https://esa.un.org/unpd/wpp/publications/files/wpp2017_keyfindings.pdf">UN World Population Prospects</a></h2> <p><script> // Set the date we're counting down to White pop 50% in USA var countDownDate = new Date("Jan 1, 2045 00:00:01").getTime(); // Counting down to whie pop 0% in USA (using current trends) var countDownDate2 = new Date("July 1, 2157 00:00:01").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Find the distance between now and the count down date var distance = countDownDate - now; var distance2 = countDownDate - now; // Time calculations for days, hours, minutes and seconds var years = Math.floor(distance / (1000 * 60 * 60 * 24 * 365.25)); var days = Math.floor((distance % (1000 * 60 * 60 * 24 * 365.25)) / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); //percentage math //millsec from now 8/21/2018 till 20157 831986630000 // milsec from 100% till 0% using trend data 1341913919355 //this is all very sloppy and can be done better var x = Math.floor((distance2 / (1))); var z = Math.abs((x / 1341913919355) * (100)); var w = Math.abs((100 - z)); var q = Math.floor((w)); // Output the result in an element with id="demo" document.getElementById("demo").innerHTML = years + " : " + days + " : " + hours + " : " + minutes + " : " + seconds + "<br>"; document.getElementById("demo2").innerHTML = z.toFixed(8) + "% White <br> " + w.toFixed(8) + "% Non-White " ; // If the count down is over, write some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "TIME'S UP WHITEY"; } }, 1000); </script> </p> <p></p> </body> </html>If you add that to a website, it looks something like this:

If anyone here has a website, you should be able to work that into your website to make a powerful message.
11/04/2018 at 11:02 am #110828Wuntz MooreKeymasterSeems like a very good idea.
11/05/2018 at 12:20 am #110830CarlomanParticipantSeems like a very good idea.
Would you like me to work on a Java applet that can be placed on a website that does the same thing? A Java applet would be much easier to incorporate into a website than the Java Script code above, since the code above would have to be tailored to a particular website, whereas a Java applet could imply be added to the web page by dropping it in. However, it would take me soe time to do write a Java applet. Do you think anyone would use it? I’d like to do it, but I would want to think that someone would use it before doing it.
10/28/2019 at 12:55 pm #111874CarlomanParticipantAndrew Anglin has volunteered to write the applet for us. You can now simply insert the following code into your website to display the White Genocide Clock in the right margin of the web page.
<!DOCTYPE html> <html lang="en-US" prefix="og: http://ogp.me/ns#"> <head> <meta charset="UTF-8" /> <link rel='stylesheet' id='tie-style-css' href='https://dailystormer.name/wp-content/themes/sahifa/style.css' type='text/css' media='all' /> <aside id="sidebar"> <div class="theiaStickySidebar"> <div id="custom_html-3" class="widget_text widget widget_custom_html"> <div class="widget-top"> <h4> White Genocide Clock</h4><center><p>Counting Down to a Non-White Majority<br>in the United States</p></center> </div> <div class="widget-container"> <div class="textwidget custom-html-widget"> <iframe src="https://dailystormer.name/wp-content/uploads/c2.html" frameborder="no" width="330px" height="700px" scrolling="no"></iframe> </div></div></div><!-- .widget /--> </body> </html>10/29/2019 at 12:53 pm #111875WmWhiteParticipantExcellent Carloman, I’m impressed with your programing abilities …something I sadly lack. Also, I think dailystormer is a must read for all Pro-Whites and assume you have, rightly, introduced him and his staff to Bob’s mantra in our mutual fight against White Genocide. –thanks
10/29/2019 at 7:48 pm #111876White&NormalParticipantThat’s great. It would be great if we could get that on as many pro-white sites as possible.
Another thing that would be great is if there were also more local ones too. Like a countdown clock for The U.S. or the UK -
AuthorPosts
- You must be logged in to reply to this topic.
Comments are closed.
Bob’s Corner
Why Johnny Can't Think ebook zip
pwrd: Phu=9Ad5Login
Copyright Policies
Robert Whitaker grants full and free use of his ideas and writings as they pertain to aiding others in stating the facts about white race genocide and its agenda of forced non-white immigration and integration into ALL white countries and ONLY white countries.
Recent Swarms
- Xenonian on Where did you post the Mantra today?
- time for freedom on test
- Xenonian on MINI MANTRAS PRO
- JPOutlook on Where did you post the Mantra today?
- JPOutlook on Where did you post the Mantra today?
- JPOutlook on Where did you post the Mantra today?
- JPOutlook on Where did you post the Mantra today?
- JPOutlook on Where did you post the Mantra today?
- JPOutlook on Where did you post the Mantra today?
- JPOutlook on Where did you post the Mantra today?
- JPOutlook on Where did you post the Mantra today?
- JPOutlook on Where did you post the Mantra today?
- -scythian- on Anti-Whites are ripe for conditioning
- Xenonian on Anti-Whites are ripe for conditioning
- JPOutlook on Where did you post the Mantra today?
Swarm Topics
- This is another test
- test
- Anti-Whites are ripe for conditioning
- Something Interesting
- Whether intermarriage is being forced
- Diversity is a code word for White Genocide – should we hit that extra hard now?
- Swarming at foreign sites
- Genocide Awareness Webinars
- There is a new White House Petition for You to Sign
- White Genocide Resources
- White Genocide Pics
- New Podcasts
- Cuckservatives
- Postage Paid envelopes
- Our Change.org petitions
Recent Posts
- THE ONLY INEVITABLE LEFT FOR THE NEW MILLENNIUM
- Anti-Whitism
- BASICS: Black Vandalism With A Diploma
- Robert W. Whitaker Archive Site
- The Practical Wisdom of Robert Whitaker
- First Amendment to the United States Constitution
- Whether intermarriage is being forced….
- Soviet Free Speech
- Is the Only Purpose of a Gun To Kill?
- FWG Podcast #16 – The Religion of Political Correctness
Immigration
Categories
- About Bob (13)
- Activism (10)
- Blasts from the Past (46)
- Bob (415)
- Bob's Book (20)
- Bob's Meanderings (21)
- BUGS Radio (19)
- Coaching Session (2,845)
- Comment Responses (1,001)
- General (716)
- Grouch Growls (2)
- History (681)
- How Things Work (606)
- Insider Letter Archive (54)
- Law and Order (35)
- Links (2)
- Mantra (82)
- Musings about Life (123)
- Political Correctness (105)
- Politics (80)
- Race Matters (24)
- Radio Shows (5)
- Religion (42)
- SF Townhall (2)
- Truck Roy Radio (2)
- We Do What Works (12)
- WOL Weekly Articles (28)
Topic Tags
8 traits of a disinformationist 25 rules of disinformation activism America anti-white anti-white mantra April Gaede diversity fight white geNOcide Genocide german help How to Deal with Anti--Whites Mantra Mantra videos Martin Luther King MLK Medvedev mini-mantras minis Montana Motivations Multiculturalism Feminism occupy wall street OWS rally Paltalk petition Pink rabbit Pioneer Little Europe pro-white Propaganda Putin Russia Spanish Stop Genocide subversion Swedish To Give New Members Info Tactics & Advice To Intellectually Destroy Our Enemies training Twitter videos White Genocide White genocide flyers white privilege youtube Youtube MantrasApril 2024 S M T W T F S « Jul 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 Archives
Bob’s Books
Bob's first book - 1976

A Plague On Both Your HousesBob's second book - 1982

THE NEW RIGHT PAPERSBob's deadliest book - 2004

Why Johnny Can't Think:
America's Professor-PriesthoodWhy Johnny Can't Think ebook zip
pwrd: Phu=9Ad5
In A Few Words
Bob Whitaker has "been there and done that" in the world of politics. His unique perspective is insightful and vital. You may not agree with everything he says, but I guarantee that he will make you think.
Robert W. Whitaker, 1941—2017, was born and raised in South Carolina and attended the University of South Carolina and the University of Virginia Graduate School. He has been a college professor, international aviation negotiator, Capitol Hill senior staffer, Reagan Administration appointee, and writer for the Voice of America. He has written numerous articles and three books. Bob lived in Columbia, SC, coaching B.U.G.S. He had asked the staff to inform female readers that he was "divorced and 'wildly attractive.'" I agree that he was divorced. But actually, he always did and always will love his one and only wife.

Recent Comments